Hey there!
This is Tear Them Down - Product Teardown case study #13.
If you are building (or looking to build) great products for your users, you will love our case studies!
Feeling a surge of motivation on a Monday morning, I decided it was time to embrace a more active lifestyle. In India, there's a trending fitness startup called CultFit, that has occasionally been the subject of conversation among my friends. While I assessed my own fitness needs, I also began looking at the app from the perspective of a PM. Looking at it through the lens of a product person, there are 7 interesting lessons on how to make actions clear for a user. I strongly recommend going through the full case study (5 min read), but key lessons are listed at the end of this if you do not have time.
1. Navigation Bar
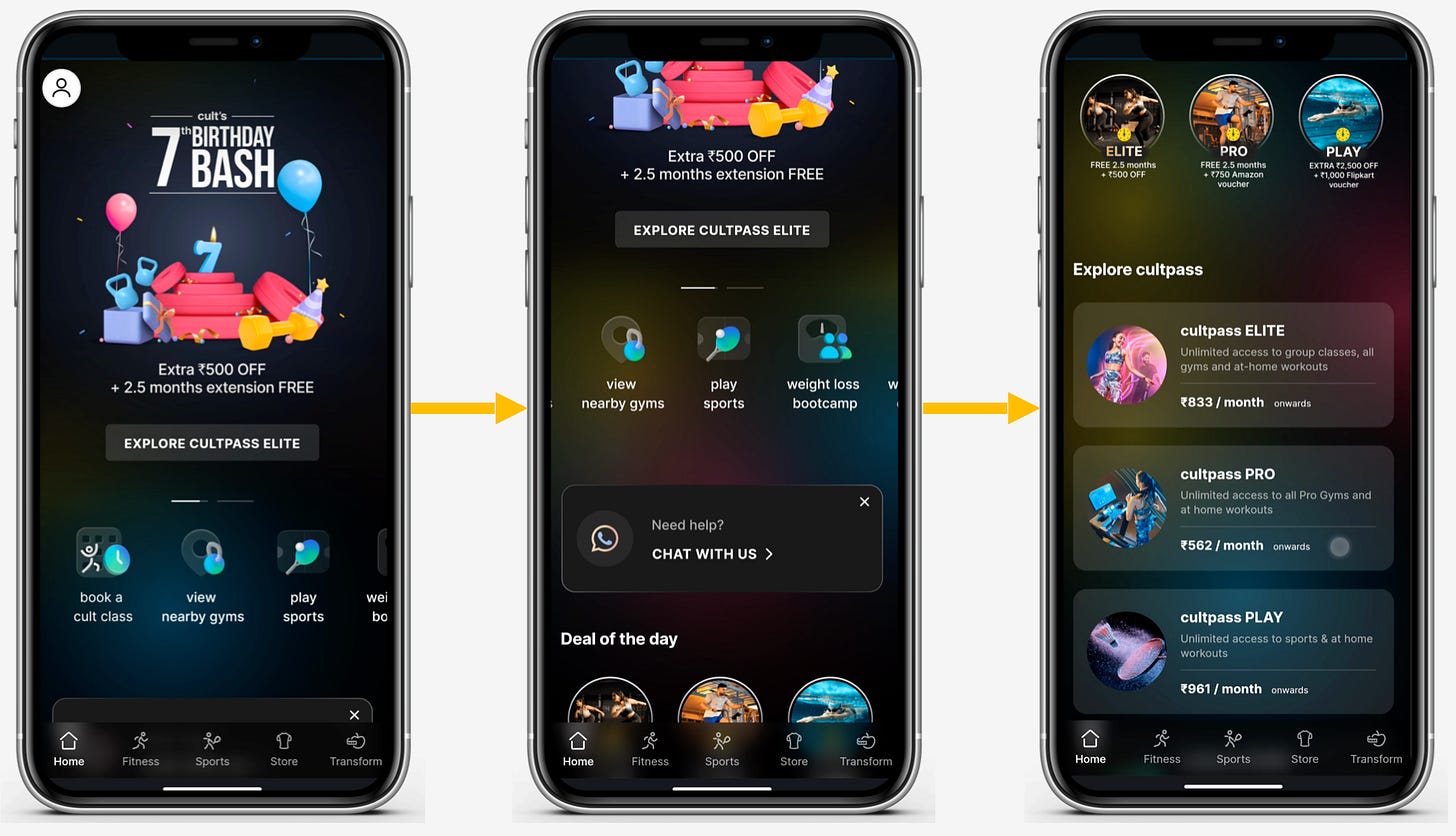
When I opened the app I land on the “Home” tab, which is the first screen above. As I scroll down, I see the 2nd and 3rd screens shown in the above image.
😊What is good here?
As I do not have a subscription, the most important thing shown here is a running sale, with a very catchy visual. Personally, I felt the carousel was attractive as soon as I opened the app.
Lesson 1.1: Give a visual treat to users wherever possible instead of relying on text heavy banners - it can help attract users’ attention.
😟What is not good here?
Right after I swipe a little on the homepage, I see a CTA saying - “Need help? CHAT WITH US?”. I appreciate the intent of helping the user - but I am not sure what I should get help with. The team must’ve noticed some user queries before buying a plan - hence placing the CTA. But for me as a user, this is not clear and I am not sure what sort of help to expect or even if this is the right place to get the help that I want.
Instead of just saying “Need help?”, they could’ve been a bit more specific by mentioning - “Need help choosing a plan?” - that would make it clear and actionable.
Lesson 1.2: For the CTA or Actions, instead of keeping the text (copy) vague, keep it specific based on the use cases identified - so that users can understand better and take necessary actions. Although copy is only a small thing, it could lead to a large improvement in clicks and UX.
As I swipe further, I noticed a set of circular options deals, and below that, there is a list of passes. The names are similar, so the plans are the same - but in the deals section, they mentioned the offer but in the passes section, there is no mention of the offer. So is the offer there or not there? As a user, where should I click to get the right plan? If I click on the options in the passes section, as a user, will I get the offer or not? What is the need to show the same options at both places?
It is possible that the team wants to show offers at one place and descriptions/prices at another place. Given both the options are the same, it would be optimal for the space and clarity if both can be combined.
Lesson 1.3: Reduce redundancies (showing the same products or list at multiple places) or information inconsistency/scattering. This can save space, make actionable clear, and less confusing. A user would distinctly know where to find that information when trying to access it again.
2. Item Page
The item page is a page where the specific details of an item (i.e. plan, product, etc.) are shown. This is the page for one of the plans/passes that they have.
😊What is good here?
This page clearly shows how long the offer is available. The timer at the center created a FOMO/time-sensitivity which can lead to a user making purchase decisions faster or in fact, better conversion to purchase as the deal looks attractive. Certain discounts, flash sales, live streams, etc. work and grow primarily on this time-sensitivity.
Lesson 2.1: Leverage time-sensitivity or FOMO factor to improve conversions and make a user act faster. This not only works on sale/e-commerce but can also work in other setups such as social, gaming, etc.
😟What is not good here?
The objective of this page is to convey the details about the page and making a user purchase. So the main CTA becomes to make a user click “Buy” or “Add to Cart”. Somehow, this page has 2 buttons that look the same. Do they do the same too? Which one should I click? As a user, if I get confused, I tend to leave until I have very strong intent.
Lesson 2.2: On every screen, always have a very clear action and make sure there are no confusing or redundant CTAs. Even a slight confusion to users could lead to a drop in your conversions.
👋[Optional] Good to have:
On this screen, one button is sticky at the bottom of the screen and another one is in the middle of the screen as I scroll. They could just retain the sticky one as it is always present irrespective of the user’s scroll position.
Lesson 2.3: Having sticky buttons on the screen will give prominence to the button and make the action clear irrespective of a user’s scroll position.
3. Listing Page
The listing page is a page that contains a list of items. These screens show the available fitness centers near my locality. Revealing my location 😜, I am based out of Bellandur in Bangalore. As I scroll through, I see more fitness centers.
👋[Optional] Good to have:
As you can see on the first screen in the above image, I am seeing centers in my location but as I scroll and the centers in my location are over, it is fetching from other places and showing.
Lesson 3.1: When the items in the list exhaust depending on the user’s preference, show more from adjacent preferences but after a small note - “Showing other items that might be of interest to you”. This transparency clears out things to users and helps them make an informed decisions.
Lessons from the CultFit app:
Lesson 1.1: Give a visual treat to users wherever possible instead of relying on text-heavy banners - it can help attract users’ attention.
Lesson 1.2: For the CTA or Actions, instead of keeping the text (copy) vague, keep it specific based on the use cases identified - so that users can understand better and take necessary actions. Although copy is only a small thing, it could lead to a large improvement in clicks and UX.
Lesson 1.3: Reduce redundancies (showing the same products or list at multiple places) or information inconsistency/scattering. This can save space, make actionable clear, and less confusing. A user would distinctly know where to find that information when trying to access it again.
Lesson 2.1: Leverage time-sensitivity or FOMO factor to improve conversions and make a user act faster. This not only works on sale/e-commerce but can also work in other setups such as social, gaming, etc.
Lesson 2.2: On every screen, always have a very clear action and make sure there are no confusing or redundant CTAs. Even a slight confusion to users could lead to a drop in your conversions.
Lesson 2.3: Having sticky buttons on the screen will give prominence to the button and make the action clear irrespective of a user’s scroll position.
Lesson 3.1: When the items in the list exhaust depending on the user’s preference, show more from adjacent preferences but after a small note - “Showing other items that might be of interest to you”. This transparency clears out things to users and helps them make an informed decisions.
If you are building (or looking to build) great products for your users, you will love our case studies!
Will come back with another interesting case study. Bye!