Hey there!
Welcome to Tear Them Down - Product Teardown case study #1. I am a Product Manager and I love using new products and learning from them. These Product teardown case studies in fact help designers, PMs & marketers learn from other products and build better experiences for their users. 👨🏽🔬
If you are building (or looking to build) great products for your users, you will love our case studies!
Sitting at home, working from home, bored at home… I picked up listening to podcasts as a habit. Then with big fundings, a high level of exclusivity, big names - Clubhouse grew phenomenally. It was everywhere in the news!
So I started looking at Clubhouse through the lens of a PM. There are 9 fantastic lessons in the FTUE (first-time user experience) - from personalization to feature flags. I strongly recommend you to go through the full case study (5 mins read), if you do not have time, lessons are listed down at the end of the email.
If you need an invite to Clubhouse, you can just reply to this email. Happy to give you!
PS: This is not a promotional post.
1. Acquisition

By being an invite-only app, Clubhouse instilled a sense of exclusivity and importance to the users. This played very well in their growth - people were searching for invites everywhere in the beginning! It created a lot of buzz. People were using clubhouse invites as rewards also. 👏
Lesson 1.1: People do tend to feel more important when taking part in something exclusive. Use that to make the product aspirational for the users.
2. Login
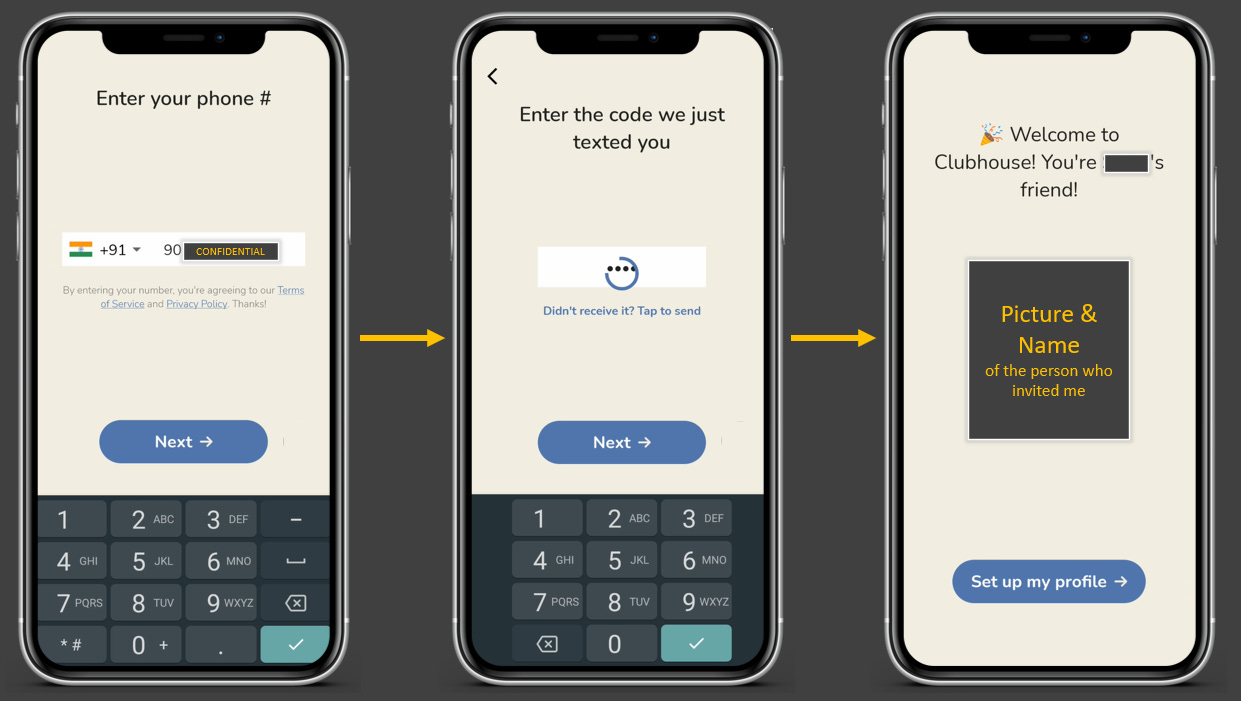
After I entered my contact number and the OTP, the screen took a few seconds to load and landed on the last screen with the details of the person who invited me.
😊What is good here?
Instead of asking me to enter another invite code/referral code, Clubhouse directly recognized that I had an invite from a person and went right into action. This reduced a lot of friction in the user’s journey. I did not have to get the referral code, look at it, and enter it. This flow was convenient for me as a user.
Lesson 2.1: Reduce friction points or additional steps in the user’s journey wherever possible.
😟What is not good here?
The loading time (in screen 2) - Agreed that it may not always be possible to reduce the load time. But instead of using a spinner, they could add a simple animation to add value to the user.
Lesson 2.2: Instead of using a spinner during load times, use animations that add value to the users.
🤔How it could’ve been:
Using a simple animation depicting the app instead of the spinner 😍

3. Account creation
After logging in for the first time, I had to enter a few details to create my account.
😊What is good here?
On the first screen, there was a simple tagline telling that people enter their real names on Clubhouse. It might appear really minor - but a simple nudge like that might make users think twice when they are entering a different name.👍
Lesson 3.1: Use nudges appropriately to make users perform the right actions.
😟What is not good here?
This is a step-by-step onboarding flow. I was not bombarded at once with a huge form to fill in all the details. Such forms might cause fatigue to the user and could potentially be a drop-off point. By making it a simple step-by-step flow, Clubhouse made it easy for me. But the problem is, it did not show the number of steps present here. Is it 3 or 4 or 10?😕 They could add a simple progress bar to avoid such confusion among the users.
Lesson 3.2: Use progress bars when there are multiple steps.
👋[Optional] Good to have:
After I filled in my name, I was asked to pick a user name. Instead of giving me a black space, Clubhouse could have given a recommendation based on my name. This could’ve given a personalized experience and reduced one step for the user.
This ties back to Lesson 2.1 and an additional (but optional) lesson is…
Lesson 3.3: Learn about the user, give them the right recommendations and personalize the experience wherever possible. Those small rewards can make the app seamless for the user.
4. Setting up the account
Clubhouse is asking about my interests here so that I could find relevant people to follow and sessions to join. This type of step is typical in most platforms (including Netflix).
😊What is good here?
Getting my interests data helps Clubhouse personalize the experience for me and might give me great recommendations. I was excited and picked a few interests - only to be disappointed later.😟
This ties back to Lesson 3.3
😟What is not good here?
The disappointment is here. On the 3rd screen, see the recommendations of the people to follow. Most of them are not related to the interests (Startups, Product, VC, Angel Investing) I selected! So what is the point of learning about my interests?
This ties back to Lesson 3.3
👋[Optional] Good to have:
Right after I selected my interests, instead of giving me people or clubs to follow, it is asking for access to my contacts. Asking for contacts is not bad - just the timing is. I did not even see the value of your product yet. Why would I give you access to my contacts already!
Lesson 4.1: Let the user see that value in your product first and then ask them to take action.
5. The Product
😊What is good here?
The UI is pretty simple and clean. The button - “Start a room” stands out very well, drawing my attention. Although as a first-time user I may not start a room right away (solution covered in Lesson 5.2), I understand it is what they want me to do.👍
Lesson 5.1: Keep the UI simple and draw user’s attention to the action you want them to do (at the right time).
😟What is not good here?
On the first screen, the news about the latest update is the most catchy thing. I am using this app for the first time, why would I want to know about the difference between this version and the older one! This was not relevant to me. Instead, Clubhouse could’ve given me a walkthrough of the features here. Walkthroughs could help users learn about the app easily.
Lesson 5.2: Use feature flags to expose features only to the right segment of users.
The disappointment I mentioned earlier is here once again. None of the ongoing sessions were related to my interests. At least one session must’ve been from my interests. Clubhouse should definitely make better use of my interests.
This ties back to Lesson 3.3
👋[Optional] Good to have:
They could’ve used the feature flag and hidden “Start a room” for the first-time user and exposed it after they have taken a look at the app or at least had one session.
Lessons from Clubhouse first time user experience:
Lesson 1.1: People do tend to feel more important when taking part in something exclusive. Use that to make the product aspirational for the users.
Lesson 2.1: Reduce friction points or additional steps in the user’s journey wherever possible.
Lesson 2.2: Instead of using a spinner during load times, use animations that add value to the users.
Lesson 3.1: Use nudges appropriately to make users perform the right actions.
Lesson 3.2: Use progress bars when there are multiple steps.
Lesson 3.3: Learn about the user, give them the right recommendations and personalize the experience wherever possible. Those small rewards can make the app seamless for the user.
Lesson 4.1: Let the user see that value in your product first and then ask them to take action.
Lesson 5.1: Keep the UI simple and draw user’s attention to the action you want them to do (at the right time).
Lesson 5.2: Use feature flags to expose features only to the right segment of users.
Which product teardown do you want us to do next? Happy to hear your thoughts or feedback. We are always just one email away :)
We have spent ~20 hours crafting this case study. Take 5 seconds out to share it and help us grow! 😃











Hi, this was a really nice case study, is there a way I can reach out to the people behind this?
Super amazing, kudos to the folks behind it!